QQ扫一扫联系

$emit 事件不要使用中划线:在 uni-app 中,$emit 事件不要使用中划线,如 my-event,应该使用驼峰命名 myEvent,nvue 中的事件不支持中划线。nvue 一些开发事项小程序在引用一个不存在的变量 {{ biz.xxx }} ,如果 xxx 不存在,会在页面显式出现 undefined。
需要使用 {{ biz.xxx ? biz.xxx : '默认值' }} 这样处理。
使用 HBuilder 打开项目目录 module/XxxMobile/resources/mobile 点开 manifest.json,重新获取应用标识。
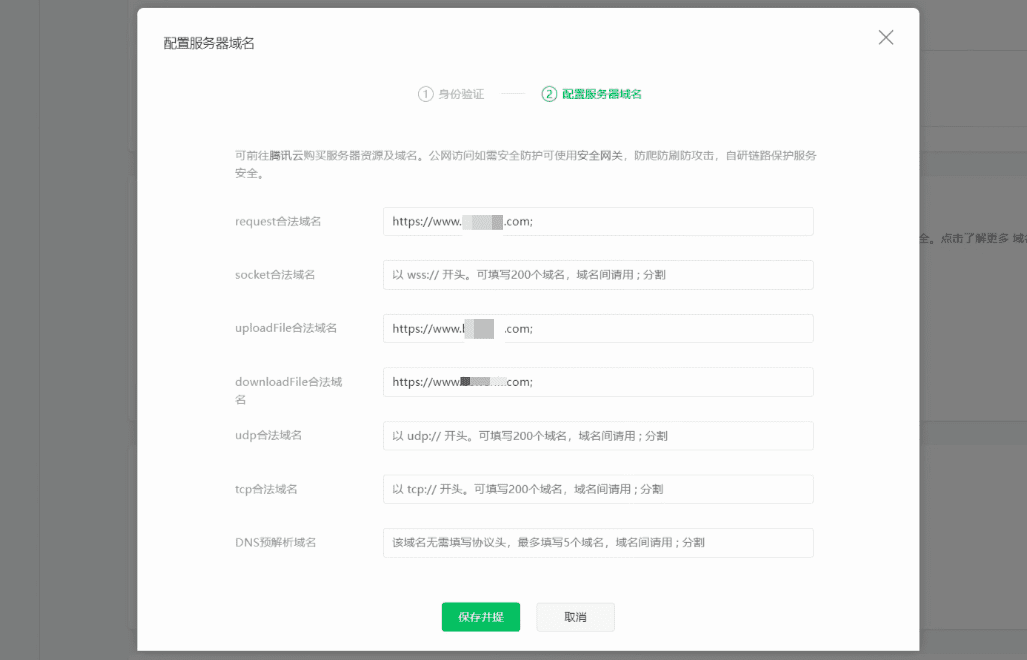
需要在微信小程序后台 开发管理 → 开发设置 配置服务器域名。需要配置以下信息:

需要在后台开启微信小程序登录,路径为:系统设置→用户授权登录→微信小程序
mounted:子组件挂载完成,这个是在子组件中初始化数据的时机