QQ扫一扫联系

下载并安装 HBuilderX:https://www.dcloud.io/hbuilderx.html
下载并安装nodejs:http://nodejs.cn/
注意:请安装 nodejs 14 版本
## 全局安装 vue-cli
npm install -g @vue/cli
## 进入到移动端目录
cd module/Xxx/resources/mobile/
## 安装依赖
npm install
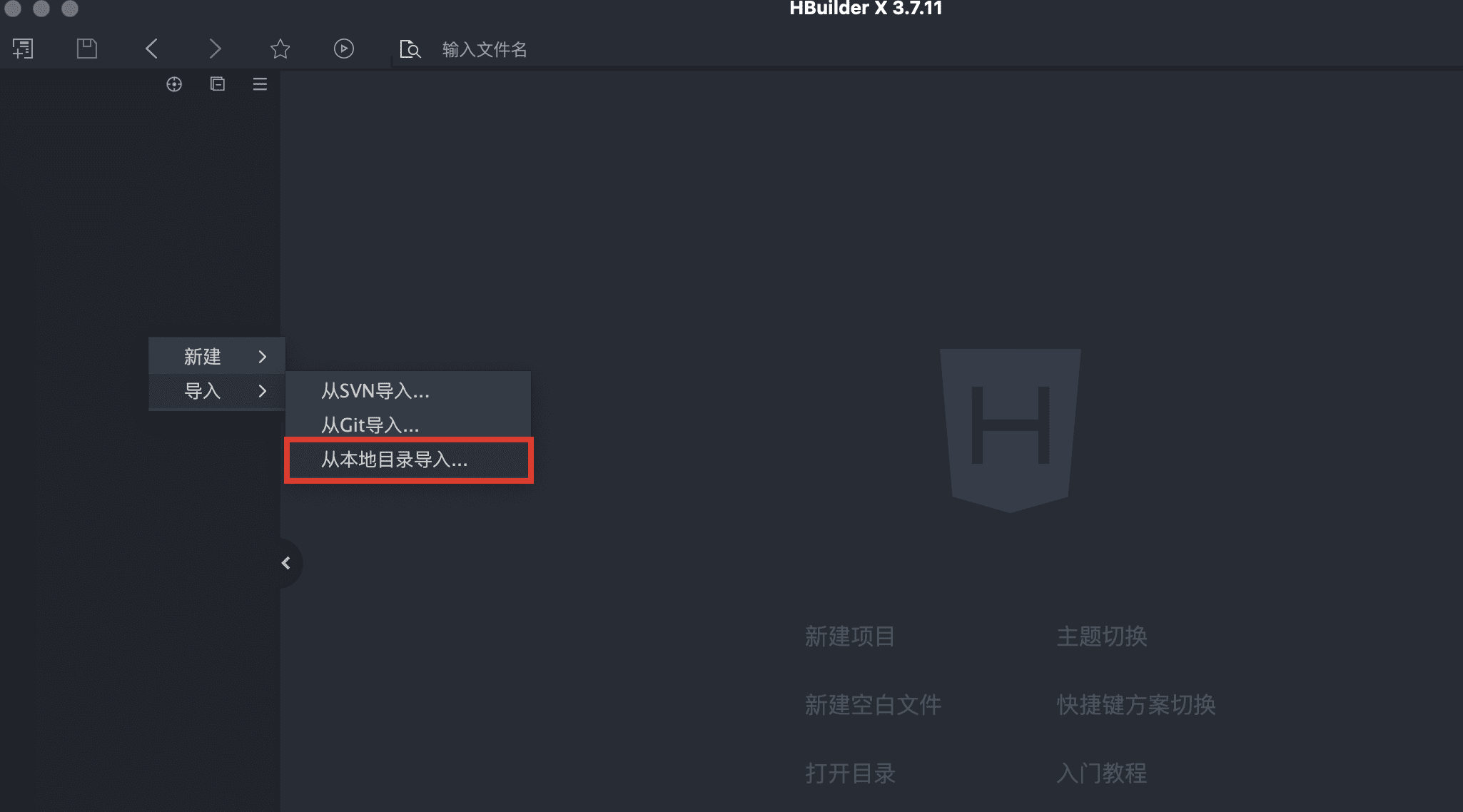
HBuilderX 软件文件 → 打开目录,选择 module/Xxx/resources/mobile/ 目录
uni-app 项目配置需要修改接口地址为网站地址,需要修改以下地方
文件
src/config/setting.js
默认模块中打包好的前端静态文件位于
module/XxxMobile/Asset/目录中,模块安装后默认是可以直接访问的,无需再次打包。
如果您对前端代码进行了修改,需要重新打包并替换静态资源,可以参考以下步骤:
① 将工程代码下载到本地,进入到移动端代码目录,运行打包命令
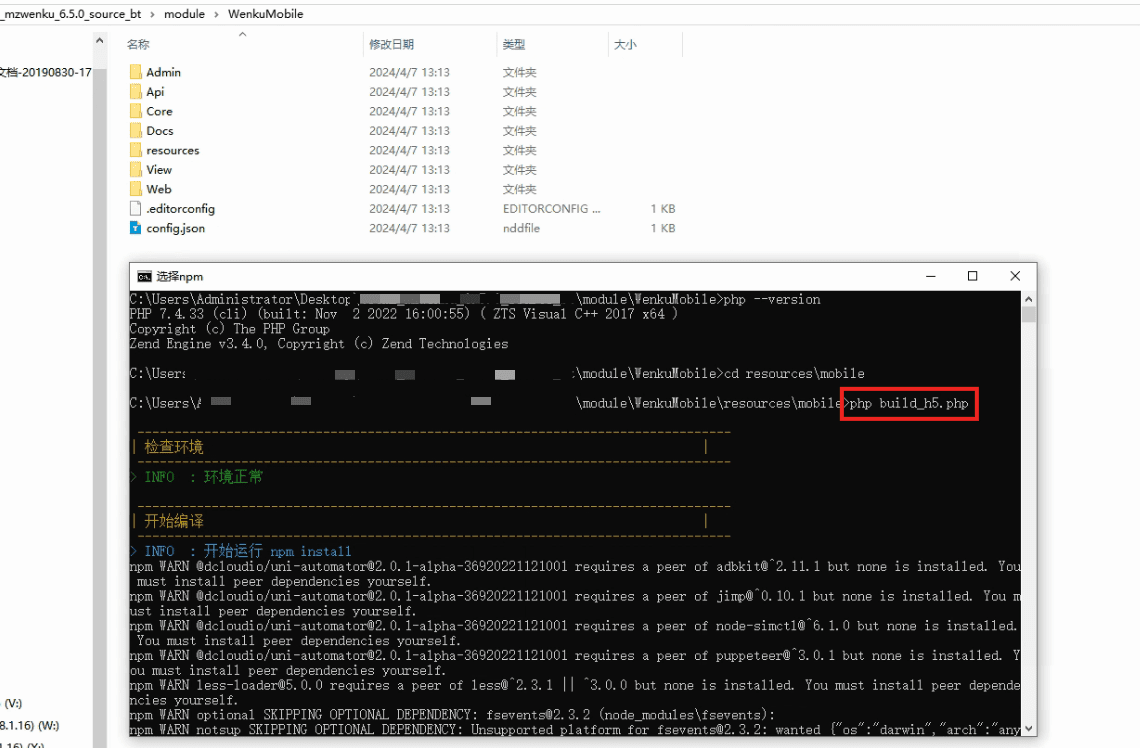
cd module/XxxMobile/resources/mobile/
php build_h5.php

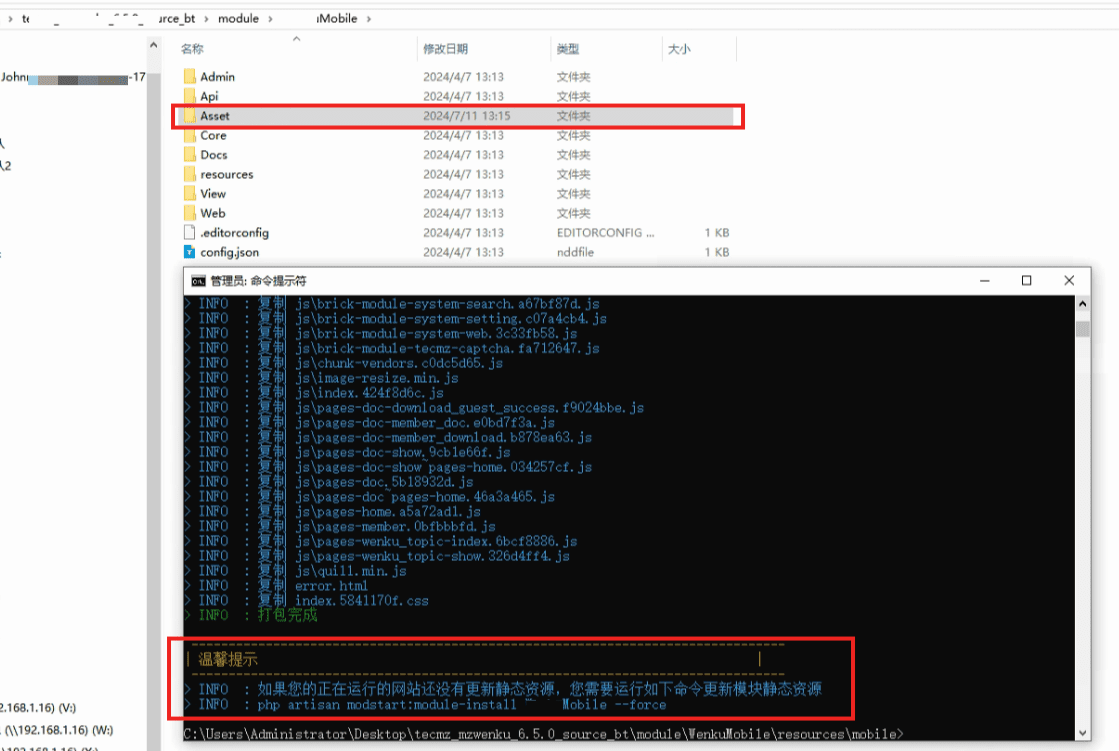
② 打包成功后,会在 module/XxxMobile/Asset/ 目录生成打包好的前端静态文件。

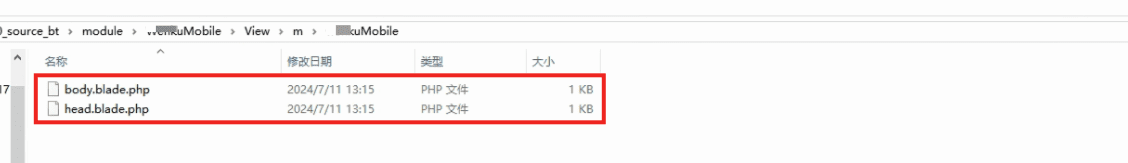
③ 更新 module/XxxMobile/Asset/ 和 module/XxxMobile/View/m/xxxMobile 目录中的所有文件至服务器


④ 在服务器上运行前端更新命令,更新前端静态资源
php artisan modstart:module-install XxxMobile --force

详细可参考 uni-app 多端打包教程
第 1 步,安装并打开 微信开发者工具,
右上角 → 设置 → 安全设置 → 服务端口,打开服务端口

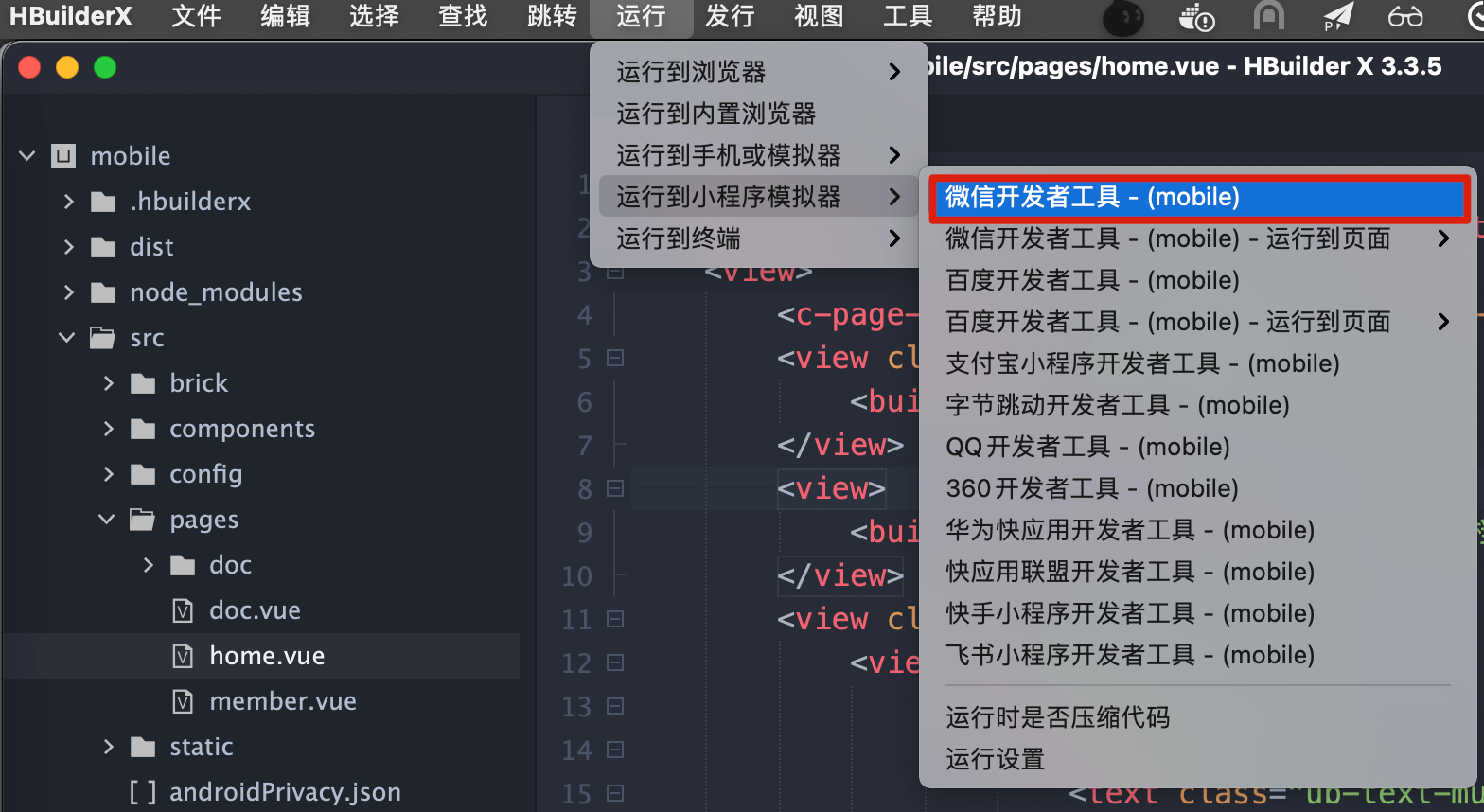
第 2 步,打开 HBuilder,点击 发行 → 小程序-微信,生成小程序项目


正常会自动打开微信开发者工具,如果没有自动打开,使用微信开发者工具手动打开项目目录,
微信小程序项目目录位置:module/XxxMobile/resources/mobile/dist/build/mp-weixin/
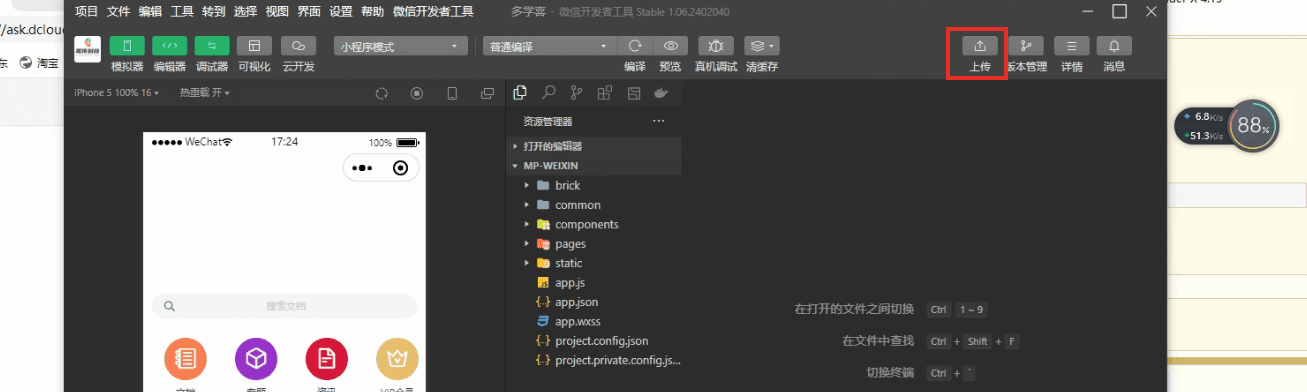
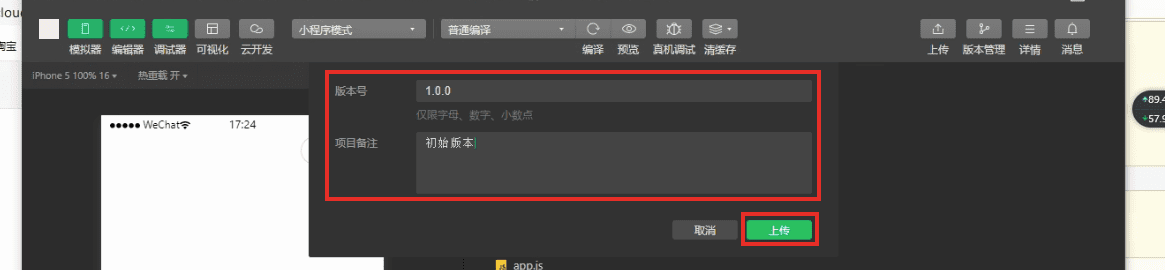
第 3 步,使用微信开发者工具预览代码并上传发布


详细可参考 uni-app 多端打包教程
登录到 HBuilderX 账号后,打开 mobile/src/manifest.json 文件,重新获取应用标识。

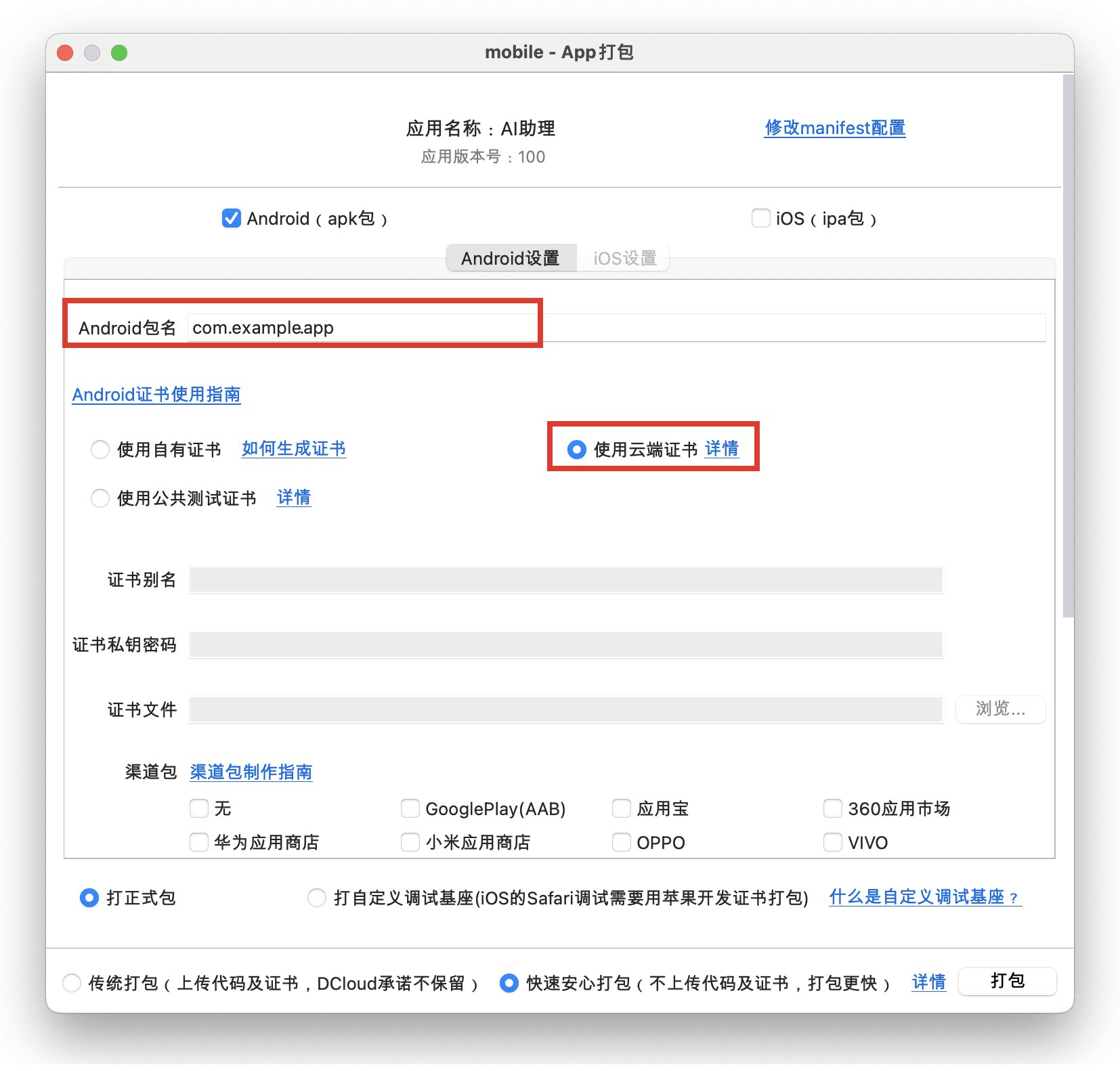
发行 → App原生云打包

在控制台等待打包完成,下载打包好的安装包。

发行 → App原生云打包。
在控制台等待打包完成,下载打包好的安装包。
